A responsive design automatically adapts itself to a particular viewing environment such as desktop, tablet or mobile, without the need for separate layouts for varying platforms

Responsive Frameworks
We use the responsive layout based on Twitter's Bootstrap Framework, with its collection of utility classes, to provide a flexible responsive design.
Read BlogRocketTheme Extensions
The RokSprocket and RokGallery extensions are built to work with a responsive layout and support mobile touch events, such as 'swipe'.
Read BlogMedia Queries in JavaScript
We have created a new helper class, RokMediaQueries.js, which provides a unified system that enables extensions to add media query listeners.
Read Blogdownloops by Michael Schneider
Home of Video Loops & Motion Backgrounds
Lumiere uses HTML5 support for displaying stunning videos and images in the header. The stunning videos for each preset are generously provided by Downloops.com.

At Downloops.com you can download 200 artistic videos for reasonable price, as well as the royalty-free video loop backgrounds. They are designed to work great with video, on stage, in clubs and bars.
Michael Schneider, the founder of Downloops and the videos creator, is also available for custom video work if required.
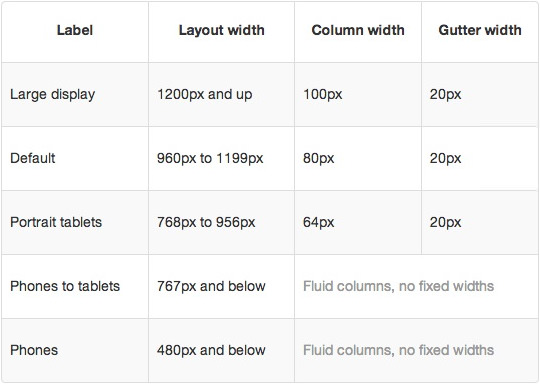
Responsive Layouts

Lumiere's responsive grid system is designed for desktop, tablet and smartphone systems, each with minor modifications to ensure compatibility in each mode. The table above shows the breakdown of screen resolutions and associated devices, and what layout characters are then applied to each.
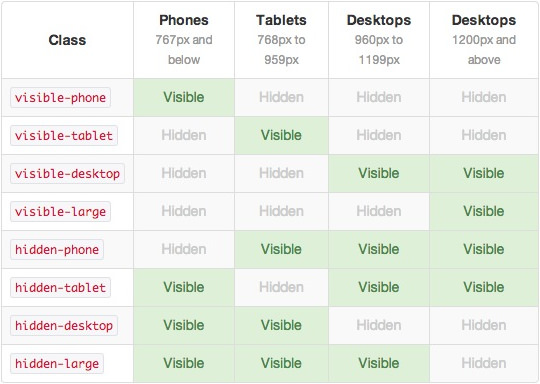
Responsive Classes

Another useful feature available, via Bootstrap, is the collection of responsive utility classes that can be used to help tweak layouts by providing a simple method of showing or hiding modules. Insert the above module class suffixes into your settings to show/hide a module for a particular mode.
Media Queries
In terms of media queries, the breakdown is:
/* Smartphones */
@media (max-width: 480px) { ... }
/* Smartphones to Tablets */
@media (min-width: 481px) and (max-width: 767px) { ... }
/* Tablets */
@media (min-width: 768px) and (max-width: 959px) { ... }
/* Desktop */
@media (min-width: 960px) and (max-width: 1199px) { ... }
/* Large Display */
@media (min-width: 1200px) { ... }
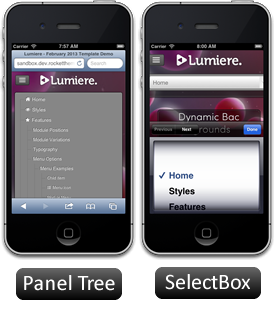
Navigation

For mobile devices, there are two options, a dropdown panel menu with items in a tree format or a select box using the browsers own UI elements. Chose a format in the template's menu settings.
The Dropdown Menu is a CSS driven dropdown menu, offering such features as multiple columns and menu offsets.
SplitMenu displays 1st level items in the navigation bar and children in the Sidebar.